iOS API {Deprecated}
The iOS API is no longer available. To integrate AffiniPay payments into your iOS mobile app, see Deep linking from your iOS mobile app.
Import
import AffiniPaySDKCard Entry (required)
The AFPCardEntryVC view controller allows the user to input credit/debit card information manually or using the AffiniPay card reader. A token that is returned from the AffiniPay Payment Gateway can then be used to make a charge.
Input
The input will be passed as an AFPTokenizationInitParams object with the following members:
| Parameter | Type | Description |
|---|---|---|
| publicKey | string | The public key for your account obtained from OAuth login and used to create a one-time token. |
| amount | string | The requested charge amount in US cents, unformatted. For example, to charge $2.46, you should submit 246. |
| accountName | string | The name of the account to receive payment, which will be shown on the Card Entry screen. |
| trustAccount | boolean | Whether the requested account is a trust account. |
| requireCvv | boolean | Whether CVV is required for a manual charge. |
| requireSwipeCvv | boolean | Whether CVV is required for a charge using the card reader. An alert will be shown to get CVV from the end user. |
| disableCardReader | boolean | Whether all card reader actions and events (such as scan and detect) are disabled. |
Output
The output will be returned as an AFPTokenizationResult object with the following members:
| Parameter | Type | Description |
|---|---|---|
| amount | string | The requested charge amount given in US cents, unformatted. The AffiniPay Payment Gateway expects the charge in the same format. For example, USD $2.46 would be returned as “246”. |
| oneTimeToken | string | A temporary token given by the AffiniPay Payment Gateway that can be used to create a charge. |
| paymentDataSource | string | The reason for payment failing to use EMV (Chip Scanning) and falling back to Magstripe (Swipe) instead. |
| posFields | Dictionary | Additional parameters that describe the payment and verification method. |
| error | NSError | An error object returned from the server while generating a one-time payment token. |
| reason | string | An error message returned from the server while generating a one-time payment token. |
Interface
AffiniPaySDK
typedef void(^onReturnSwiperDataBlock_t)(NSDictionary* _Nullable data);
typedef void(^onReturnCardDataBlock_t)(NSDictionary* _Nullable data);
typedef void(^onReturnPaymentTokenBlock_t)(AFPTokenizationResult* _Nullable result);
typedef void(^onResetBlock_t)(void);
typedef void(^onDismissBlock_t)(void);
typedef void(^onCancelCvvAlertBlock_t)(void);
+ (AFPCardEntryVC* _Nullable)getCardEntryVC:(AFPTokenizationInitParams *_Nullable)params
onReturnSwiperData:(onReturnSwiperDataBlock_t _Nullable )onReturnSwiperData
onReturnCardData:(onReturnCardDataBlock_t _Nullable )onReturnCardData
onReturnPaymentToken:(onReturnPaymentTokenBlock_t _Nullable )onReturnPaymentToken
onReset:(onResetBlock_t _Nullable )onReset
onDismiss:(onDismissBlock_t _Nullable )onDismiss
onCancelCvvAlert:(onCancelCvvAlertBlock_t _Nullable )onCancelCvvAlert;
Example
// Input
let afpTokenInitParams = AFPTokenizationInitParams(publicKey: getPublicKey(),
amount: "100", // cents
accountName: accountName, // name of account to deposit
trustAccount: true, // or false
requireCvv: true, // or false
requireSwipeCvv: true, // or false
disableCardReader: false, // or false
autoShowHideNavigationBar: true)
// Instantiate card entry view controller
self.afpCardEntryVC = AffiniPaySDK.getCardEntryVC(afpTokenInitParams, onReturnSwiperData: { (swiperData) in
// swiperData
print("swiperData: \(swiperData)")
}, onReturnCardData: { (data) in
// data
print("data: \(data)")
// show client details page
// ... the client details screen is going to be created by the partners
self.clientVC = self.storyboard.instantiateViewController(withIdentifier: "ClientDetailsController") as? ClientDetailsController
self.clientVC!.delegate = self // this is needed to get callback from the client details
self.afpCardEntryVC?.navigationController?.pushViewController(self.clientVC!, animated: true)
}, onReturnPaymentToken: { (result) in
self.clientVC?.stopLoading() // stop loading at client details page
if (result!.error) != nil {
// error
} else {
print("Amount: \(amountString)")
print("One time token: \(tokenId)"
// step: Create a charge on the backend using one token, account id, and amount
// ... The network layer code to create charge
// step: Show Signature screen on successful charge
// ... the signature screen is going to be created by the partners
// ... the flow ends here
}, onReset: {
// callback on reset
print("Block Called => onReset")
}, onDismiss: {
// callback on dismis
print("Block Called => onDismiss")
}, onCancelCvvAlert: {
// callback on dismiss
print("Block Called => onCancelCvvAlert")
self.afpCardEntryVC!.dismiss()
})
}
// Push view controller
myNavigationController.pushViewController(cardEntryVC!, animated: true)
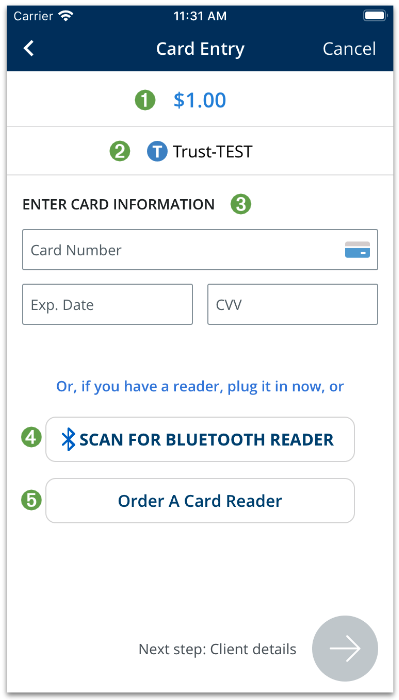
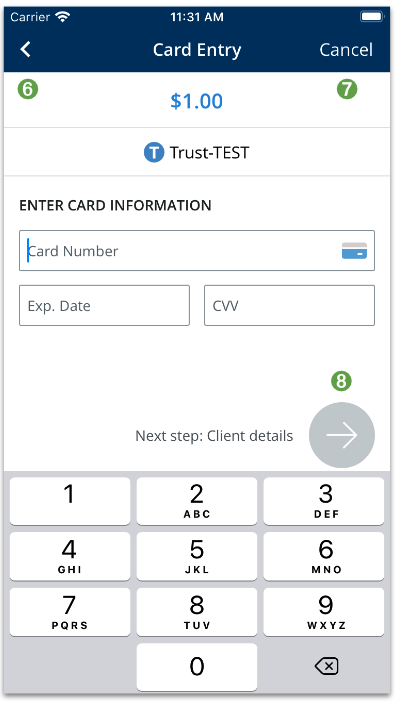
Screen highlights
- The amount to be charged.
- The account name, with a trust icon image if it is a trust account.
- The Card Number, Exp. Date, and CVV fields are for manual card entry.
- The button to scan and connect a bluetooth reader.
- The button to order a card reader from the website.
- The Back action in the navigation bar.
- The Cancel action in the navigation bar.
- For manual entry, the user taps this to go to the next step. The button is disabled if there are any input validation errors.